Afficher son flux de photos Instagram via jQuery et JSON
https://chierchia.fr/blog/2011/02/afficher-instagram-via-jquery-et-json
Vous connaissez cette surement Instagram, cette application iPhone au succès grandissant qui vous permet de partager vos clichés comme un Twitter-like, et en plus de ça leur donner un petit effet digne de Photoshop en a peine quelques minutes? Alors je vais vous donner un petit bout de code qui vous permettra d’afficher vos dernières photos n’importe où!
D’abord, il faut savoir qu’une API Instagram est actuellement en beta, mais n’est accessible que sur invitation pour le moment. Si comme moi vous n’avez pas encore accès à cette API, pas de problème, un site qu’il est tout beau nous permet de récupérer pas mal de données relatives à un compte Instagram au format JSON.
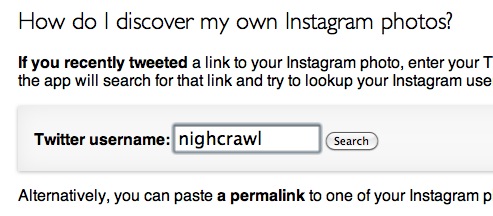
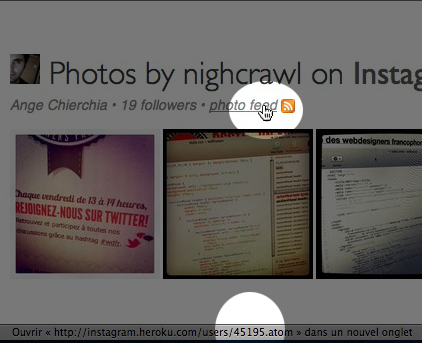
Avant toute chose, il nous faut récupérer notre ID utilisateur, et non notre Nom d’utilisateur. Pour cela, un petit tour sur cette page : Récupérer son ID et son flux de photos Instagram.

Ce service va vous permettre, via l’URL d’une de vos photos, ou par votre compte Twitter, si vous y avez partagé une Instagram récemment, de récupérer un flux au format ATOM, et par la même occasion votre ID utilisateur.

Une fois que vous avez récupérer votre ID utilisateur, comme le montre l’image ci-dessus, rien de plus simple : votre flux au format JSON se trouve ici : http://instagram.heroku.com/users/xxxxx.json. N’oubliez pas de remplacer xxxxx par votre ID
On va maintenant pouvoir passer à l’affichage de nos données.
Ce qu’il faut savoir : le fichier JSON récupéré est un bordel sans nom, tellement il contient d’informations. Hormis les 20 dernières photos partager, on peut récupérer les commentaires, les « Likes », l’identifiant, et encore quelques informations pour chaque photos.
Ici, je veux récupérer une miniature de l’image, son titre, et l’identifiant de celle-ci pour l’afficher depuis le site d’Instagram. Voici le bout de code qui me permet d’afficher ces données.
$(document).ready(function(){
$.getJSON('http://instagram.heroku.com/users/45195.json',function(data){
var instagram = new Array();
$.each(data.items, function(i,item){
var str = '<li><a href="http://intagr.am/p/' + item.code + '">
<img src="' + item.image_versions[1].url + '"
title="' + item.comments[0].text + '" />
<div>' + item.comments[0].text + '</div>
</a></li>';
instagram.push(str);
});
$('<ul/>', {html: instagram.join('')}).appendTo('#instagram');
});
});
0 Webmentions
No webmentions were found.
- {% for webmention in webmentions %}
- {{ webmention.content }} {% endfor %}
No bookmarks were found.
{% endif %}- {% for webmention in webmentions %}
- {% endfor %}
No likes were found.
{% endif %}- {% for webmention in webmentions %}
- {{ webmention.content }} {% endfor %}
No links were found.
{% endif %}- {% for webmention in webmentions %}
- {{ webmention.title }} {% endfor %}
No posts were found.
{% endif %}- {% for webmention in webmentions %}
- {{ webmention.content }} {% endfor %}
No replies were found.
{% endif %}- {% for webmention in webmentions %}
- {% endfor %}
No reposts were found.
{% endif %}- {% for webmention in webmentions %}
- {% endfor %}
No RSVPs were found.
{% endif %}- {% for webmention in webmentions %}
-
{% if webmention.author %} {% endif %} {% if webmention.content %} {{ webmention.content }} {% else %} {{ webmention.title }} {% endif %} {% endfor %}
No webmentions were found.
{% endif %}